「움직임의 감각」이라고 해도 , 그것을 문장으로 설명 한다고 해도 , 그림으로 표현 한다고 해도 , 설명이 어렵기 때문에 , 여기에서는 우선 간단하게 해설해 봅시다.
지금 , 수중에 있는 연필을 , 코로와 굴려 보세요. 그 움직임에 잘 주목해 봅시다. 무엇인가 눈치채지 않습니까? 그래 , 물건이 움직이는 스피드는 일정이 아닌 것. 굴리기 시작하고는 빠른 움직임인데 , ”움직이려고 하는 힘”이 책상과의 마찰 , 공기 저항 , 중력등에 의해 소비되어 속도는 자꾸자꾸 떨어져 가는 것이 압니다. 이것을 이론적으로 아는 것이 아니라, 감각적으로 잡는 것이 애니메이션 작성에는 중요하게 됩니다.
그림을 그릴 때 , 물질의 중량이●kg로 , 속도가 초속△km이라면 , 중력의 영향으로……라고 하는 계산은 , 정직한 곳 할 수 없습니다. 「이 속도의 물질이 , 속도를 잃는 것은 이 정도……」와 감각으로 담당할 수 있는 것이 중요합니다.
다음에 , 손수건등의 옷감을 가장자리를 잡아 , 좌우에 털어 보세요. 옷자락은 잡고 있는 곳에서(보다) 지각해 동작하고 있지 않습니까? 공기 저항이나 중력의 영향등으로 , 이러한 현상이 일어납니다. 이것도 늦는 시간등을 계산으로 내는 것이 아니라, 어디까지나 「이런 느끼고」라고 하는 이미지를 가집니다.
어떤 것이라도 , 돌연 움직이기 시작하거나 멈추거나 할 수 없습니다. 이것은 「관성」으로 불리는 작용으로 , 이과의 시간에 들은 적도 있는 것은 아닐까요? 해외등에서는 , 이 표현을 애니메이션에 다용하고 있습니다. 해외의 애니메이션 캐릭터는 , 에 , 달라붙도록(듯이) 움직이는 것을 이상하게 느낀 (분)편도 있다고 생각합니다만 , 저것은 관성의 부분을 과장해 , 움직임에 자연과 매끈매끈함을 내는 수법인 것입니다. 이러한 표현 수법을follow-through라고 합니다만 , 「뒤돌아 볼 때의 머리카락나무」등 을 표현할 경우에 필요하게 됩니다. 실제로는 , 움직이는 것의 재질 , 스피드에 의해 , 관성에 의한 동작은 크게 바뀌어 옵니다. 움직이는 지점에 끌리도록(듯이) 움직이는 것으로부터 , 움직이기 시작하고의 타이밍이 어긋나게 되어 , 그것이 「움직임」을 표현하는 것에 두어 , 깊은 곳과 표정을 내게 됩니다.
이와 같이 움직임을“이미지(감각)”로서 가지는 것이 , 애니메이션의 작성에 중요한 의미를 가져옵니다. 캐릭터에게 체중을 느끼게 하고 싶은 격투 게임용의 캐릭터등으로는 , 완성되어에 큰 차이가 나오므로 , 꼭 “이미지”하는 버릇을 붙이도록(듯이) 추천합니다.
| 우선은 간단한 움직임을 마스터 |
갑자기 열심히 돌아다니는 애니메이션을 만드는 것은 , 역시 대단한 일입니다. 우선은 2~3패턴의 , 적은 매수로 움직이고 있는 것처럼 보이는 애니메이션의 연습으로부터 시작해 봅시다.
팔레트 애니메이션
 |
| 화상 자체는 편집하지 않고 , 팔레트(칼라) 만 을 바꾸어 애니메이션 시킨다고 하는 방법이 있습니다. 실기(PC나 플레이 스테이션등 ) 에서는 , 스크립트를 쓰거나 프로그램으로 바꾸고 지정을 합니다만 , 화상적으로 팔레트를 바꾼 화상을 갖게하는 경우가 있습니다. 이번은 후자에서의 작성을 실시하고 있습니다. 색을 바꿔바른 것만으로도 , 연속 표시시키는 일에 의해 , 훌륭한 애니메이션이 됩니다. 우선은 기법의 하나로서 알아 둡시다. |
중간 묘화의 애니메이션
 |
| 우선 1매의 그림을 준비해 , 그것을 카피해 , 종선의 중간에 선을 그어 , 원의 선을 지워 , 2매가 다른 화상을 작성합니다. 상부의 팔레트 애니메이션의 효과를 맞추어 돌고 있도록(듯이) 보이게 하고 있습니다. |
|
| 여는 애니메이션 |
게임에서 사용하는 맵 팁으로 , 애니메이션 시키고 싶은 것이라고 하면 문등이 대표적입니다만 , 4패턴으로 그리는 경우 , 이것은 닫은 상태 , 열린 상태를 원화로 해 , 중 2매가 안 나누기의 부분이 됩니다 (원화·동영상에 대해서는 2학년의 「애니메이션의 기초 1」을 참조). 같은 보상도 , 닫은 상태로부터 열린 상태까지 2매안 나누기를 사용합니다 (양쪽 모두 ,RPG트크르와 같은 4방향의 애니메이션이 있는 경우).
문을 여는

(그림 1) |
문을 연다고 하는 애니메이션의 작성을 실시할 때 , 우선은 문의 사이즈에 주의합시다. 캐릭터가 들어갈 수 있는 사이즈로 , 우선은 기본이 되는 2매의 원화를 그립니다. 문과 같이“여는 것”을 그리는 경우 , 닫은 상태 , 열린 상태라고 하는 화상을 원화로서 준비하는 일이 됩니다. 이것들은 멈추고의 그림이 되어 , 유저측으로부터는 항상 보이는 위치가 되는 것이 되어 , 엉성하게 그려 버리면(자) 눈에 띄어 버리므로 , 맵 팁을 그리도록(듯이) 정중하게 착색하는 것이 좋을 것입니다.
열린 상태의 문에서는 , 깊이를 의식한 착색으로 합니다. 이번은 실내가 보이고 있는 상태로 어둡게 작성하기 때문에 , 흑에 자꾸자꾸 접근하도록(듯이) 의식해 착색하면 좋을 것입니다. |

(그림 2) |
| 원화가 되는 2매가 생기면(자) , 안 나누기의 2매를 제작하는 일이 됩니다 (그림에서는 붉은 테두리의 부분). 문의 테두리가 있으면(자) 생각하기 어렵기 때문에 , 테두리를 떼어 문만의 데이터로 해 둡니다. 애니메이션 시에 움직이지 않는 경첩(나비 한 쌍) 의 부분도 따로 해 두어도 상관하지 않습니다. |
 ⇒ ⇒ 
(그림 3) |
갑자기“정면의 약간 위”로부터라고 하는 복잡한 앵글을 생각하면(자) , 입체가 의식 되어 있지 않은 사람은 혼란할지도 모릅니다. 그런데 , 우선은 바로 위로부터 본 상태로 문의 움직임을 생각해 봅시다. 붉은 선이 문 , 황색이 경첩입니다. 이 2개의 패턴이 (그림 2) 의 화상의 푸른 테두리의 부분입니다.
이 문이 어떻게 움직이는가 하면(자) , 우측의 화상과 같이 , 황색의 경첩을 중심으로 한 원운동이 됩니다. 물색의 부분이 문의 액션 라인입니다 (액션 라인에 대해서는 2학년의 「애니메이션의 기초 1」을 참조). |

(그림 4) |
| 이 액션 라인에 따라 , 원화와 원화를 보완하도록(듯이) 황녹색의 선의 부분을 묘화 합니다. 만약 3패턴의 애니메이션이면 , 원화와 원화의 중간 위치에 묘화 하는 일이 됩니다만 , 이번은 4패턴이므로 , 각도내를 3등분 한 경계에 그리는 일이 됩니다. 동작에 스피드가 차이를 내지 않아 좋을 때는 , 이와 같이 수치적으로 결론지어 그리는 것이 가능합니다. |

(그림 5) |
| 이것이 위로부터 본 문의 움직임입니다. 이 움직임의 이미지를 가져 실제의 문의 제작에 들어갑시다. |

(그림 6) |
| 문이 정면이 되어도 , 파악하는 방법은 같습니다. 2매의 원화로부터 , 경첩을 중심으로 한 원운동을 이미지 해 , 액션 라인을 이끌어냅니다. 우측의 물색의 선이 이 문에서의 액션 라인입니다. |

(그림 7) |
| 위로부터의 그림과 같게 , 사이를 보완하는 위치를 묘화 합니다. 황색의 선이 주선으로 , 어두운 빨강이 원화입니다. |
 ⇒ ⇒ 
(그림 8) |
이것이 문의 동작이 됩니다. 착색할 때는 , 파츠 마다 액션 라인을 줍도록(듯이) 해 그리면 , 어긋나고등의 실수가 없게 그릴 수가 있습니다. 방측이 어두운 경우는 , 오측의 착색을 어두운으로 하는 것으로 , 능숙하게 깊이를 표현할 수 있겠지요.
문 그도를 그린 후 , 테두리나 집의 벽에서 안보이게 되는 부분이 있으므로 , 마지막에 테두리의 파츠를 우에로부터 겹쳐 완성이 됩니다. 벽을 거듭하고 나서 벽 자체의 그림자를 붙이도록 하면 귀찮음이 없기 때문에 추천입니다.
안쪽으로 향해 여는 문은 , 문 자체의 두께를 그만큼 의식하지 않고 그릴 수 있으므로 , 비교적 간단합니다. 앞에 당기는 문의 경우는 , 문의 두께에도 주의를 향하지 않으면 안되기 때문에 처음은 누르는 문이 그리기 쉬울 것입니다. 게임에서 사용하는 경우도 , 앞에 당기는 문은 캐릭터과 겹쳐지는 등 하므로 , 너무 빈번하게는 사용하지 않습니다. |
액션 라인은 일견 당기는 것이 귀찮음합니다만 , 실제는 원화와 원화를 연결하는 라인을 그릴 뿐입니다 것으로 , 실제는 그만큼 어렵지는 않습니다. 어떤 것이라도 액션 라인이 존재하기 때문에 , 원화마저 빈틈없이 그려 두면 , 생각 했던 대로의 동작을 하게 하는 일이 됩니다.
익숙해져 오면(자) , 액션 라인은 머릿속에서 이미지 하는 것만으로 그릴 수 있게 되기 때문에 , 여러가지 물건을 움직여 봐도 즐거울지도 모릅니다.
부품 마다 액션 라인을 생각하므로 , 인간과 같이 복잡한 움직임의 경우는 , 머리라면 머리 , 팔에는 팔 , 허리에는 허리의 액션 라인이 태어납니다. 우선은 문이나 보상과 같은 , 액션 라인이 적은 것으로부터 연습해 나가는 것이 좋을 것입니다.
|
| 움직이는 것에 대한 센스 |
애니메이션의 작성에서는 , 이미지를 하는 힘과 그것을 어떻게 표현할까의 센스가 거론됩니다. 비디오로 찍었는지와 같이 , 극한까지의 리얼함을 추구할 수 없는 닷그림의 애니메이션으로 (텔레비젼 애니메이션도 같습니다 ) 는 , 볼만한 장면을 소중히 하지 않으면 안됩니다. 볼만한 장면은 대부분의 경우 , 움직임의 「멈추고」의 부분 , 지금까지의 경우라면 원화의 부분이 됩니다.
긴 애니메이션을 작성할 때에 , 어느 부분을 「멈추고」로 하는지 , 어디를 동영상으로 하는지 , 보완하는 매수는 몇매로 할까……그러한 부분에서 센스가 필요하게 됩니다. 상기의 문과 같이 , 그리는 방법에 순서와 형식이 존재하는 애니메이션은 , 대부분의 사람이 그릴 수 있게 됩니다만 , 감각적으로 복잡한 움직임을 상상해 , 실제 그것을 그림에 일으킨다고 하는 작업은 , 누구라도 할 수 있다고 하는 것이 아닙니다.
이렇게 해 거론되는 그 센스를 닦기 위해서(때문에)는 , 항상 의식해 「움직이는 것」을 보는 것이 제일입니다만 , 캐릭터의 움직임의 경우 , 실제 자신이 그 캐릭터에게 시키고 싶은 동작을 , 스스로 해 보는 것을 추천합니다. 어떠한 것에서도 , 움직이기 위해서(때문에)는 힘이 필요해 , 그 힘이 더해지는 부분을 그리는 것이 움직임의 기본적인 그리는 방법이 됩니다. 실제의 목적의 동작을 스스로 하는 일에 의해 , 어디에 힘이 들어가는지 , 어떠한 포즈가 될지를 알게 됩니다.
움직임의 포인트
 |
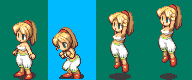
상기의 화상은 , 점프 하고 있는 중(곳)입니다만 , 포즈적으로는 문제 없는데 , 마치 후왁과 떠 있는 것 (위로부터 끌려가고 있는 것 ) 같습니다. 패턴수를 아무리 늘려 , 날고 있는 시간대 부분을 매끄럽게 해도 , 이것은 절대로 자신 힘으로 점프 하고 있도록(듯이)는 보이지 않습니다. 이것은 패턴의 어디에도 , 힘이 들어간다”모아 두고”의 부분이 없기 때문입니다.
움직이기 시작해에는 , 반드시 힘이 더해지는 부분이 있어 , 힘을 쓰는 순간이 있습니다. 그 순간을 그리지 않으면 이 화상과 같이 점프라고 하는 목적에 맞지 않게 되어 버립니다. |

 |
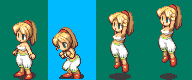
원화에 , 통상시 , 구부러졌을 때 (모아 두고 ) , 점프중의 그림을 준비했던 것이 위의 화상입니다. 자신 힘으로 날고 있는 기분이 들셨습니까?
(이러한 작은 점프의 경우는 , 무릎을 가볍게 굽히는 정도의”모아 두고”에서도 충분히 그런 것같게 보입니다만 , 여기에서는 알기 쉽게 , 크게 구부러지게 하고 있습니다 )
어떤 동작이라도 ,동작이 바뀔 때는 반드시 힘이 더해지는 부분이 있습니다. 그 부분이 어딘가를 찾아내는 곳(중)에 센스가 거론된다고 하는 느끼셨습니까. 연습으로서는 , 피처가 마운드에 서 , 볼을 던질 때까지 에 , 던지기 위한 힘을 기르는“모아 두고”의 부분이 어디가 될까 등 , 평상시부터 의식하는 것이 좋을지도 모릅니다. 그러기 위해서는 , 스스로 실제 그 움직임을 흉내내 보는 것입니다. |

 |
| 서는 , 구부러진다 , 나는 , 착지라고 하는 동작의“키모”를 원화로 해 , 보충의 동영상을 넣어 갑니다. |
 |
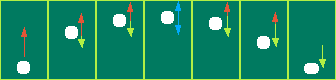
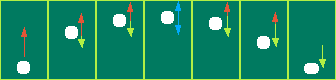
follow-through의 개념을 거두어 들입시다. 머리카락 등은 , 관성의 표현에 적절하고 있습니다.
 |
통상 상태입니다. 머리카락은 , 중력의 영향으로 , 아래방향에 곧바로흐르고 있습니다. 움직이지 않는 동안은 , 이 상태가 계속되는 일이 됩니다. |
 |
몸은 앞으로 구부림이 되어 , 머리의 위치는 이동하고 있는데 , 머리카락처는 아직 그 움직임의 영향을 그다지 받지 않고 , 원래의 위치에 있으려고 합니다. 그러나 묶을 수 있었던 부분은 머리에 끌려가도록(듯이) 영향을 받고 있으므로 , 이와 같이 머리카락만이 남겨진 상태가 되는 것입니다. |
 |
몸이 완전하게 다 구부러지는 무렵에는 , 종이의 털은 중력의 영향으로 아래방향에 떨어지고 있습니다. 앞으로 구부림이므로 , 머리카락은 등에 지워지게 됩니다. |
 |
점프 개시. 힘차게 윗방향에 이동. 이동거리가 길기 때문에 , 머리카락은 벌써 끌려간 상태가 됩니다. |
 |
윗방향에의 힘과 중력이 균형 한 상태. 관성적으로 , 몸은 완전하게 정지하고 있습니다만 , 실은 머리카락은 늦은 만큼 , 다소의 윗방향의 힘을 , 이 단계에서는 남기고 있습니다. |
 |
머리카락은 윗방향의 힘을 남기고 있었기 때문에 , 이 단계가 정지상태태가 됩니다. 그러나 몸은 떨어지기 시작하고 있으므로 , 공기를 포함해 사뿐 한 상태가 됩니다. |
 |
그대로 떨어져 가는 몸에 끌려가도록(듯이) , 머리카락도 묶을 수 있었던 부분으로부터 떨어지기 시작합니다. 그러나 털끝은 아직 그 떨어지는 속도를 가지고 있지 않은 것과 옆에 사뿐 퍼진 만큼 , 공기 저항이 늘어나 , 남겨진 것처럼 됩니다. |
 |
머리카락은 중력의 영향을 완전하게 받고 오기 전에 , 몸이 접지 해 버렸습니다. 이와 같이 , 몸보다 먼저 머리카락이 , 중력의 영향을 받고 있던 통상 서 위치에서의 곧바로 한 상태로 돌아올 것은 없습니다. |
 |
몸이 접지 한 후 도 , 털끝은 몸에 끌려가고 있던 아래방향에의 힘을 가지고 있으므로 , 원래의 위치에는 곧바로 돌아옵니다. |
상기 화상에서는 , follow-through의 수법을 묶을 수 있었던 머리카락 밖에 적용하고 있었습니다만 , 세세하게 한다면 앞머리나 가슴 , 옷도 적용 대상으로 할 수가 있습니다.
최초부터 follow-through를 의식하고 너무 거두어 들이면(자) , 동작을 잘못했을 때등의 수정이 대단히 됩니다. 그리고 , 캐릭터 무너지고 (팽이나 방향에 따라서 다른 캐릭터로 보이는 일) 를 일으키는 경우도 있습니다. follow-through는 마지막에 1개소씩 그려 더해 가도록(듯이) 하는 것이 무리가 나오지 않습니다. |

 |
| 체공시간이 길면 길수록 , 보완되는 패턴은 증가하는 것입니다만 , 점프의 경우 , 공중에서의 이동폭을 등간격으로 취하면 좋다고 하는 것이 아닙니다. 이과로 배웠다고 생각합니다만 , 윗방향에 볼을 던졌을 경우 , 윗방향의 힘은 처음은 강하고 , 기세 좋게 이동합니다. 즉 , 같은0.1초의 사이에서도 , 이동하는 거리가 깁니다. 그러나 그 기세도 , 중력이기 때문에 , 자꾸자꾸 약하게 할 수 있습니다. 윗방향의 힘과 중력이 같은 힘이 되었을 때 , 볼은 공중에서 정지합니다. 그러자(면) 그 후는 윗방향의 힘은 중력에 져 볼은 아래방향에 떨어져 갑니다. 윗방향에의 힘은 완전하게 소비되어 중력만으로 끌려가는 일이 되어 , 그 움직임은 가속합니다. 점프등의 윗방향의 이동에서는 , 이 움직임을 특히 의식해 둘 필요가 있습니다. 어디까지나 감각적으로 담당할 수 있도록 합시다. |

완성 |
|
| 움직임을 이미지 할 수 있게 되자 |
실제로 그릴 때는 , 하나 하나 까다로운 일을 생각하는 일은 없습니다. 애니메이션 테스트를 해 , 움직여 보이도록(듯이) 그린다 , 라고 하는 것이 주체가 됩니다. 그러나 거기에는 , 움직임을 이미지 하는 것이 필수가 되어 , 닷그림의 기술 운운 이전의 문제로 , 그것이 중요하게 됩니다.
처음은 복잡한 동작이 아니고 , 걷는·달리는·앉는·나는 등 , 자신이 움직여 확인되는 움직임으로부터 이미지를 시작합시다. 그것들을 할 수 있고 처음으로 , 스스로 유행할 수 없는 상상상의 동작을 이미지 할 수 있게 됩니다.
인간형의 캐릭터는 특히 처음은 어렵기 때문에 , 볼등 의 간단하고 쉬운 형상으로부터 스텝 업 해 나가는 일을 잊지 않게 해 주세요. | |





 ⇒
⇒